 Over the last couple weeks, I’ve spent time rearranging this site without going through the pain of a complete redesign. The nice thing about WordPress is, depending upon the theme you utilize, much of the site layout can be changed by moving widgets around. The following are some of the changes I made and the decisions that drove those changes.
Over the last couple weeks, I’ve spent time rearranging this site without going through the pain of a complete redesign. The nice thing about WordPress is, depending upon the theme you utilize, much of the site layout can be changed by moving widgets around. The following are some of the changes I made and the decisions that drove those changes.
Sidebar widgets
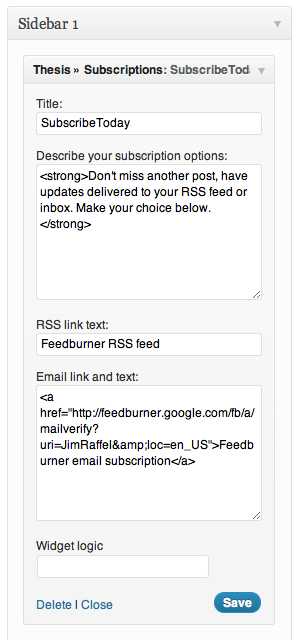
Conversions: The order you arrange your sidebar widgets matters; as does the widgets you select. An example of this is the new “Subscribe Today” widget I’m utilizing to encourage readers to sign up for daily updates via RSS or email. Over the last year, RSS subscriptions on this site have plateaued. In the 10 days since I replaced my old subscribe widget with this new one (part of the Thesis Theme 1.83 update covered later in this post), I’ve added more than 30 new subscribers. I’d happily settle for about 90 new subscribers a month from just swapping out a widget.
Connections: Google+ is a social network I feel is coming on strong. As a result, I want to encourage my readers to connect with me there. I’ve excluded links to Twitter, Facebook, Linkedin and others because now I want to grow the Google+ audience. The Google+ widget also provides a nice thumbnail image of me above the fold so I don’t have to worry about including that elsewhere.
Navigation: First, I have included a search box (which moved from the header area now occupied by the main site menu. Next, I have an Archives and Categories option to help readers zero in on a specific post they might be looking for.
Pay the rent: The side bar concludes (below the fold on most device screens) with affiliate ads. On the home page of JimRaffel.com, you’ll currently find two ads: One for Scribe SEO and one for StudioPress. I’ve selected these two ads because over time they are the best performing affiliate programs in which I participate. On other pages of the site, you will see additional ads. This selective displaying of widgets is accomplished with Widget Logic, which I have addressed more at the end of the post.
Themes, menus and widgets
Themes: This site is powered with the Thesis Theme. Recently, version 1.8.3 was released which included some nice subtle upgrades. First, the Subscribe Today widget is now included with the theme. Thesis also fully supports the WordPress menus available in the 3.0 and higher release. I can now create and manage multiple menus in WordPress and tell Thesis where to display them.
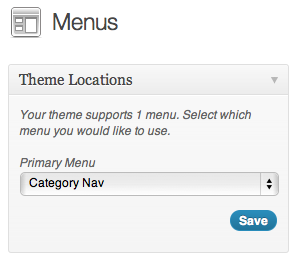
 Menus: I decided to move the main menu to the header area. This was easily accomplished with the standard menu widget that is part of the WordPress base install. The Thesis child theme I utilize supports a header widget so I simply moved the search box I had there to the sidebar. Next, I created a second WordPress menu with the most popular site categories to display below the header. We’ve been using this style of menu on SheHe Media and it’s really be growing on me. Most of what you come here to find is now only one or two mouse clicks away.
Menus: I decided to move the main menu to the header area. This was easily accomplished with the standard menu widget that is part of the WordPress base install. The Thesis child theme I utilize supports a header widget so I simply moved the search box I had there to the sidebar. Next, I created a second WordPress menu with the most popular site categories to display below the header. We’ve been using this style of menu on SheHe Media and it’s really be growing on me. Most of what you come here to find is now only one or two mouse clicks away.
Widget Logic ties it all up with a bow
Sidebars: The final piece of the puzzle was to find a better way to selectively display sidebar widgets. In the past, I did this by having a series of sidebars which contained different widgets that duplicated across several sidebars. Not only was this difficult to manage, but it also required a fair amount of custom CSS and PHP programing to make it work.
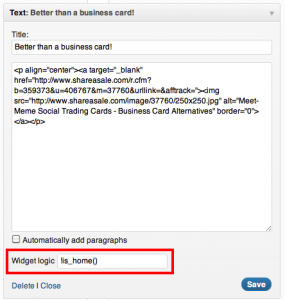
 Selective Widget Display: Now, thanks to Widget Logic I have one sidebar containing all my widgets. I configure Widget Logic to display or not display certain widgets on certain pages. For example, the Meet-Meme business card alternative ad displays on all pages except the home page. The same goes for the LogoMojo Ad. If you are viewing one of the iPhone 4S or Double htc EVO battery life posts, then you’ll see an Amazon affiliate ad specific to those posts.
Selective Widget Display: Now, thanks to Widget Logic I have one sidebar containing all my widgets. I configure Widget Logic to display or not display certain widgets on certain pages. For example, the Meet-Meme business card alternative ad displays on all pages except the home page. The same goes for the LogoMojo Ad. If you are viewing one of the iPhone 4S or Double htc EVO battery life posts, then you’ll see an Amazon affiliate ad specific to those posts.
Widget Logic plugins: There are two versions of the Widget Logic plugin. The original Widget Logic which I utilize requires knowledge of PHP and conditional logic statements. This version of the widget allows much tighter control over when the widget is displayed down to the individual post or page. On the other hand, Widget Logic Visual allows you to achieve similar functionality with a point-and-click interface. Getting display control down to a single page or post can be tricky with the visual version, but you may not require that level of control.
So go shake it up and bit and reposition your widgets. If you do, stop back and leave a comment so I can go take a look at the way you are doing it.
actually the latest version of Widget Logic Visual allows both conditional tags (for advanced users) and visual point and click style. It’s very easy to drill down to any or multiple tags, category, posts, or pages now as well!
John,
Thanks for the update. Are you part of the widget logic team? Also, should I just cease using the non visual version?