
WordPress is a fantastic platform for content creation. If you’re building content rich sites that will include a blog, it’s arguably the best platform out there. Where I’ve always felt a little let down by WordPress is the design side of the equation. Since I took over the technical side of this blog and my company website three years ago, I’ve been searching for a way to make both sites more visually appealing. Sure I could hire a professional designer (and did for some tasks) but where is the fun and learning in that route?
WordPress theme wars
In three years, I’ve taken a look at and used three different premium theme frameworks to build the various sites I own and/or help manage and maintain. In 2009, I selected the Thesis framework on which this site still runs. Late last year, we moved to the Genesis framework because of its depth of child themes that dramatically speed up the development of a new site. Themes (premium or otherwise) are where it’s at for the design side of your WordPress experience. That would include custom-designed themes costing thousands of dollars. It’s not a bad way to go if you have the budget.
Choosing a theme
About three weeks ago, I stared using the Pagelines framework to develop a new site. You might be asking yourself why I’d abandon two perfectly good frameworks (and make no mistake, Thesis and Genesis are good stuff) and take the time to learn a third? The answer is I tried doing what I wanted to do with Genesis and a child theme and ran into all kinds of visual problems that were going to require a mountain of CSS code to fix.
The problem is I didn’t have the time to figure out all that CSS and the project didn’t have the budget for a custom-designed theme. So when Henry Perkins from Pagelines approached me at WordCamp Milwaukee and offered to let me try out their theme for free, I was skeptical. But I was searching for solutions so I figured I’d give it a shot.
Tribes drive the selection of themes
I’ve selected all three of the themes I use based upon the suggestion and research I’ve done within the various tribes of which I am a member. I chose Thesis because a bunch of bloggers I respect used that theme and I liked the way their sites looked. I moved to Genesis for the same reason.
WordCampers (those of us who attend multiple WordCamps each year) are just a sub-tribe of the WordPress community. Even after accepting Henry’s gracious offer, I checked around with my camper friends to make sure taking a look at Pagelines would be worth my while. The consensus was almost unanimous; even among those who had looked at but chosen not to use Pagelines.
Why Pagelines?
The three things I’ve liked about Pagelines in the order I came across them are:
- Video training course which is broken into simple short modules.
- Point & Click, Drag & Drop – That’s pretty much all there is to the design process with Pagelines.
- The community and support – Granted, Henry has provided me with access to a live support developer forum; but in general I’ve found the Pagelines community more than willing to help whenever and wherever.
The proof is in the pudding
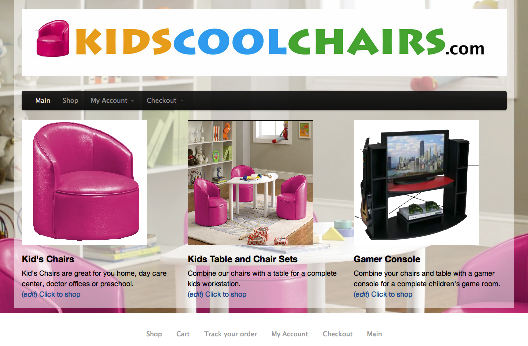
The site I’m helping a colleague build, which is still under development, has been created entirely by me (logo by Shelby) using the Pagelines version 2.2 beta. Including my learning curve, I have less than eight hours into the project. The site is not yet ready to go, but hurdles that I could not get over with my previous theme were not even hurdles with Pagelines. One of the things I am enjoying is the tight integration between the theme and Jigoshop for E-commerce. A similar connection between Genesis and WooCommerce was going to require nothing short of a mountain of CSS work to look visually appealing.
As for CSS and php, I’ve written exactly one line of CSS so far and that was to provide the 60 percent transparency to the content area so you can see our background image. I didn’t even actually write that line of CSS, but instead borrowed it from one of the aforementioned training videos.
If you’re looking for your first premium theme of an upgrade why not head over to Pagelines and check them out? There is even a free version you can get started with to see if it’s your cup of tea.
Disclaimer: The links for Pagelines, Thesis and Genesis contained in this blog post are affiliate marketing links. This means I will be compensated in the form of sales commission should you click on any of those links and then choose to purchase the product. The only compensation I have received from any of these companies (aside from sales commissions) is a free copy of the Pagelines theme framework for my own use.