If you’ve been a reader here for any length of time, you know I utilize the Thesis Theme to power this site as well as several others. Because seldomly read documentation, I “discover” Thesis features almost daily. For example, I add an image to almost every post on this blog. For a few months, I have been trying to figure out how to have thumbnails of those images appear next to the post excerpts on the main page. (See the image to the left.)
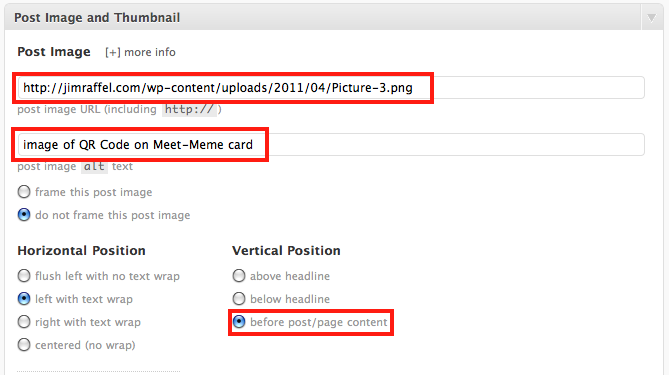
Thanks to Thesis Theme functionality that extends the WordPress framework, it’s actually easier to accomplish than I thought. Instead of inserting the image into the post (as I had been doing), I started completing the section shown below that Thesis adds to the WordPress edit post page.
By letting Thesis do the heavy lifting related to image rendering, the appearance of this site has improved. In addition to the automatic creation and display of thumbnail images for each post, the Tweet button and Facebook “Like” button I include at the beginning of each post are now displayed below the image. It’s always bothered me that those elements did not appear after the image. Having pretty much left my days of being a coder behind me, I just couldn’t see taking the time to resolve the issue.
I’ve been using Thesis for more than a year and half now and continue to be extremely pleased with my purchase decision. There are other premium WordPress themes and, by all means, I suggest you investigate each before picking one. If Thesis is interesting to you, please click on the affiliate link I’ve included below to head over to their site and check out more of the features in greater detail.


And as a fellow thesis user, may I suggest you give the photos a name that relates to the content of your posts. Then your SEO becomes much better.
Good point thank you. Used to do that when I added them manually. Every change takes a little while to fully integrate and understand.